Project 에 서버용 디렉토리 추가
my-project/graphql-server(GraphQL 디렉토리)
티미널로 폴더이동
cd my-project/graphql-servergraphql-server디렉토리에package.json추가1
npm init -y
graphql-server/package.json스크립트 변경1 2 3 4 5 6 7 8 9 10 11
{ "Before change": "Before change", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "After change": "Before change", "scripts": { "dev": "nodemon index.jsx" } }
GraphQL 설치(npm, yarn)
1
2
3
npm install graphql
yarn add graphql
Apollo 라이브러리 설치(npm, yarn)
1
2
3
npm install apollo-server
yarn add apollo-server
GraphQL + Apollo 한번에 설치(npm, yarn)
1
2
3
npm install apollo-server graphql
yarn add apollo-server graphql
Apollo 초기설정
my-project/graphql-server/index.js(생성)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
const { ApolloServer, gql } = require('apollo-server'); // The GraphQL schema const typeDefs = gql` type Query { "A simple type for getting started!" hello: String } `; // A map of functions which return data for the schema. const resolvers = { Query: { hello: () => 'world', }, }; const server = new ApolloServer({ typeDefs, resolvers, }); server.listen().then(({ url }) => { console.log(`🚀 Server ready at ${url}`); });
typeDef는 무엇인가?
typeDef
1 2 3 4 5
const typeDefs = gql` type Query { hello: String } `;
GraphQL에서 사용하는 스키마의 대한 정의를 하는 곳이며 클라이언트에서 GraphQL로 서버에 어떠한 요청을 할 때 어떤 식으로 요청을 하는지에 대한 스키마도 정할 수 있습니다 간단하게 생각하면 GraphQL의 스키마를 정하는곳이다 라고 생각할 수 있습니다.
resolver는 무엇인가?
resolver
1 2 3 4 5
const resolvers = { Query: { hello: () => 'Hello World', }, };
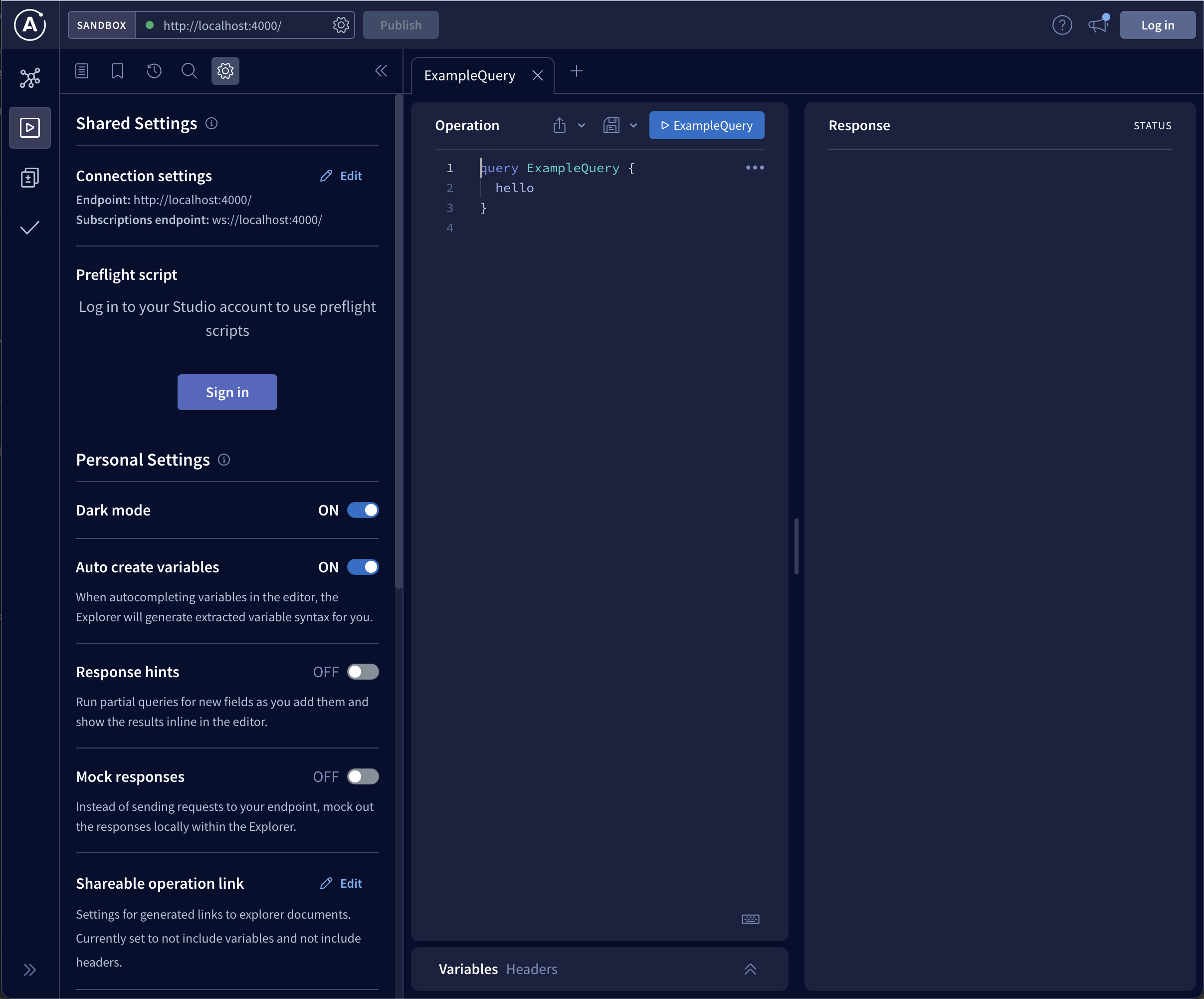
클라이언트에서 GraphQL 로 서버에 어떠한 요청을 할 때 해당 요청의 응답을 작성하는 곳 입니다. 클라이언트에서 GraphQL로
typeDef가 정의한 요청에 알맞게 요청한다면resolvers는"data": { "hello" : "Hello World" }라는 응답을 하게 됩니다. 그리고typeDef와resolvers는 한쌍을 이루게 되어 있습니다.typeDef와resolvers작성한다음ApolloServer에 넣으면 서버가 완성이 됩니다.1 2 3 4
const server = new ApolloServer({ typeDefs, resolvers, });